JavaScript thought of as a distant cousin of Java and one of the most popular programming languages among developers has continued to grow over the years. Its popularity is mainly the result of HTML not supporting the ability to run client-side code.
JavaScript is not just another programming language; it’s a basis of technology to develop front-end, and more recently, back-end and cross-platform applications, including mobile platforms.
During the development of this language, along came TypScript in which new possibilities came to surface but backward compatibility was preserved.
What is JavaScript
Nowadays, JavaScript is a household name in the IT industry, becoming one of the most popular programming languages used to create interactive web pages, back-end, and mobile applications. JavaScript is the third most requested language over the past few years.
JavaScript is a scripting language that meets the requirements of client-side programming. It works in a web browser with no additional requirements for installing plugins or extensions.
When used as part of DHTML technology, JavaScript code is included in the HTML code of the page and executed by an interpreter built into the browser.
In 1995, Netscape set the task of embedding the Scheme programming language or "something similar" in the Netscape browser. Brendan Eich, an American developer specializing in system programming, was invited to create a new programming language. Netscape began working with Sun Microsystems to accelerate the development.
In JavaScript, rich language capabilities allow the client-side (end-user devices) to interact with the user, control the browser, asynchronously exchange data with the server, and change the structure and appearance of the web page.
JavaScript is effective when used for:
- writing web page scripts to make them interactive
- creating a single page and progressive web applications (React, AngularJS, Vue.js etc.)
- server-side programming (Node.js, Deno)
- desktop applications (Electron)
- mobile applications (React Native, Cordova etc.)
- scripts in applications and operating systems
ES6 was a huge step forward for JavaScript over previous versions. Below are some of the most significant innovations:
- exporting & importing modules
- classes
- promises
There are a lot of small but useful improvements too:
- const and let keywords for variables
- array helper functions: forEach, map, filter, reduce etc.
- arrow functions
- enhanced object literals
- template strings
- default function arguments
- rest and spread operators
- destructuring of array and object
In this article, we will do a comparison between ES and TypeScript.
What is TypeScript
Typing is a key issue for some of developers in JavaScript, so in the fall of 2012, Microsoft introduced the TypeScript programming language, which extends the capabilities of JavaScript and contains hard typing.
The developer of the TypeScript language is Anders Hejlsberg who previously created C#, Turbo Pascal, and Delphi.
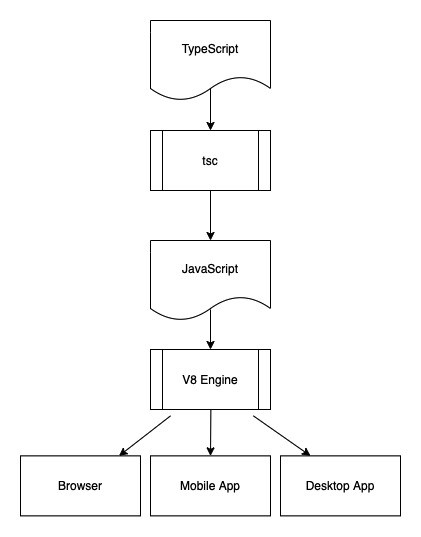
TypeScript is backward compatible with JavaScript. In fact, once compiled, a TypeScript program can be run in any modern browser or shared with the Node.js server platform.
Due to full backward compatibility, the adaptation of existing applications to the new programming language can be done in stages, by gradually defining the types. Dynamic typing support is maintained, i.e. the TypeScript compiler will successfully process unmodified JavaScript code.
The basic principle of the TypeScript language: any code in JavaScript is compatible with TypeScript, i.e. in programs in TypeScript you can use standard JavaScript libraries and previously created developments.
Moreover, you can leave existing JavaScript projects unchanged and place typing data in the form of annotations, which can be placed in separate files that will not interfere with the development and direct use of the project (for example, when developing JavaScript libraries).
There are a lot of small features in TypeScript when compared to ES6 but the main ones are static typing and compile-time consistency checking.
Advantages and disadvantages of JavaScript and TypeScript
JavaScript is classified as a prototype (a subset of object-oriented) scripting language with dynamic typing.
In addition to the general programming paradigm, JavaScript also partially supports other programming paradigms (imperative and partially functional programming) and some relevant architectural features. These features include dynamic and weak typing, automatic memory management, prototype inheritance, and functions as first-class objects.
JavaScript has a C-like syntax, but when compared to the C language, it has the following fundamental differences:
- objects, with the possibility of introspection and dynamic change of type through the mechanism of prototypes
- functions as first-class objects
- exception handling
- automatic type coercion
- automatic garbage collection
- anonymous functions
Because JavaScript is an interpreter, without strict typing, and can run in different environments each with its own compatibility features, the programmer must be careful and verify that the code executes as expected in a wide range of possible configurations.
These are the advantages of TypeScript over JavaScript:
- possibility of an explicit definition of types (static typing)
- support for the use of full-fledged classes (as in traditional object-oriented languages)
The disadvantages of TypeScript may not be as obvious, but they still exist:
- JavaScript code or JavaScript repository cannot be used quickly and/or unmodified in TypeScript. The transition requires certain compromises and additional development time
- Explicit typing can be very beneficial in the long run. In the short term, strict typing requires more resources and time. This is believed to be an argument in favor of JavaScript
- It's logical to choose JavaScript for small projects and prototypes for your own use. And for large-scale and long-term projects, use TypeScript where improved typing can be useful and effective
- A significant slowdown in the project build
- TypeScript provides a static type checking in the moment of compilation. This approach to typing will not save you from mistakes in runtime
Difference between JavaScript and TypeScript
As we’ve depicted, JavaScript and TypeScript have many similar features and important differences. Each programming language has advantages and disadvantages, depending on the size and type of the developed project.
Developers choose TypeScript due to the following properties:
- TypeScript is Typesafe
- Extended JavaScript superset is present
- Powerful type system including generics and JS functions
- Consistent with ES design for compatibility
- Structural rather than nominal subtyping is present
- It is possible to detect errors during compilation
Developers choose the ECMAScript due to the following properties:
- ES6 code is shorter than traditional JavaScript and TypeScript
- It is possible to use a modular standardized system
- Extremely compact programming language
- Destructuring assignment present
Here are the key differences between Typescript and ES6:
- While the differences between TypeScript and ES6 are subtle, they’re still there.
- Code written in TypeScript will be ES6 supported after recompilation.
- TypeScript is essentially an extension to ES6, with some functionality and typing added to TypeScript.
- Many developers favor TypeScript because of its ability to work with classes and modules. With the introduction of ES6, these capabilities are now available in JavaScript. In addition, it is possible to use Babel to migrate to ES5 for greater browser compatibility.
- How to decide when to choose TypeScript or ES6? If you prefer compile-time type checking, then you must use TypeScript. On a large project with many developers involved, you might want to lean towards TypeScript.
- ES6 will mostly be effective for embedding the necessary tools in an existing project or for developing small projects. It is necessary to pay attention to providing a testing process using unit tests in both ES and TypeScript.

Despite all the different properties of JavaScript and TypeScript, migration from JavaScript to TypeScript is possible. This process is reasonably well supported and migration to TypeScript can be done incrementally, file by file. Write new scripts in TypeScript directly, and rewrite existing ones at a convenient pace.
The migration from TypeScript to JavaScript is provided by the compiler. This means we can get the JavaScript source from a .ts file. TypeScript offers documentation for more information. Debugging programs in both JavaScript and TypeScript is possible and not particularly difficult, including debugging a script on the client-side.
Conclusion
Both programming languages will continue to be widely used in the future. They perform tasks in areas where they are effective and most likely, new versions of a similar language will emerge, absorbing the positive aspects that both JavaScript and TypeScript offer, along with new and improved features.
Interestingly enough, in view of the ease in learning these programming languages when compared with C++ and Java, the developer community is significantly growing. Languages like JavaScript and TypeScript may be the first programming languages to learn.
Svitla Systems is very interested in the development of new technologies, including development tools and frameworks based on JavaScript/TypeScript. Our qualified specialists have the highest level of training and have completed a huge number of projects for our customers.
Svitla Systems has been working with JavaScript and TypeScript for over 15 years and is now performing large complex projects. We work with front-end, back-end, and cross-platform systems with JavaScript /TypeScript. At the same time, our portfolio of services includes QA, testing, and DevOps for your projects.
You can also explore our working models to see which one works best for your project, like the Team Extension Mode for clients who want a seamless working experience while remaining cost-effective.
Nothing is static in the world of technology, and in software development specifically, new solutions emerge constantly. Svitla Systems is built upon innovation and talent, and we are constantly learning and training in new technologies so we can develop projects for our clients with the latest, most cutting-edge technologies in the industry.