The Benefits of Adopting a Mobile-First Approach to Business
According to forecast figures by Ericsson & The Radicatti Group, there are 6.92 billion smartphones and 7.33 mobile phones in use in 2023. Simultaneously, Statista shows that 86.41% of people have smartphones today and 91.63% of people own mobile phones today. Simply looking at the total of smartphones and mobile users worldwide is enough to understand the significant impact this channel has had on organizations of all walks of life.
What is mobile-first design?
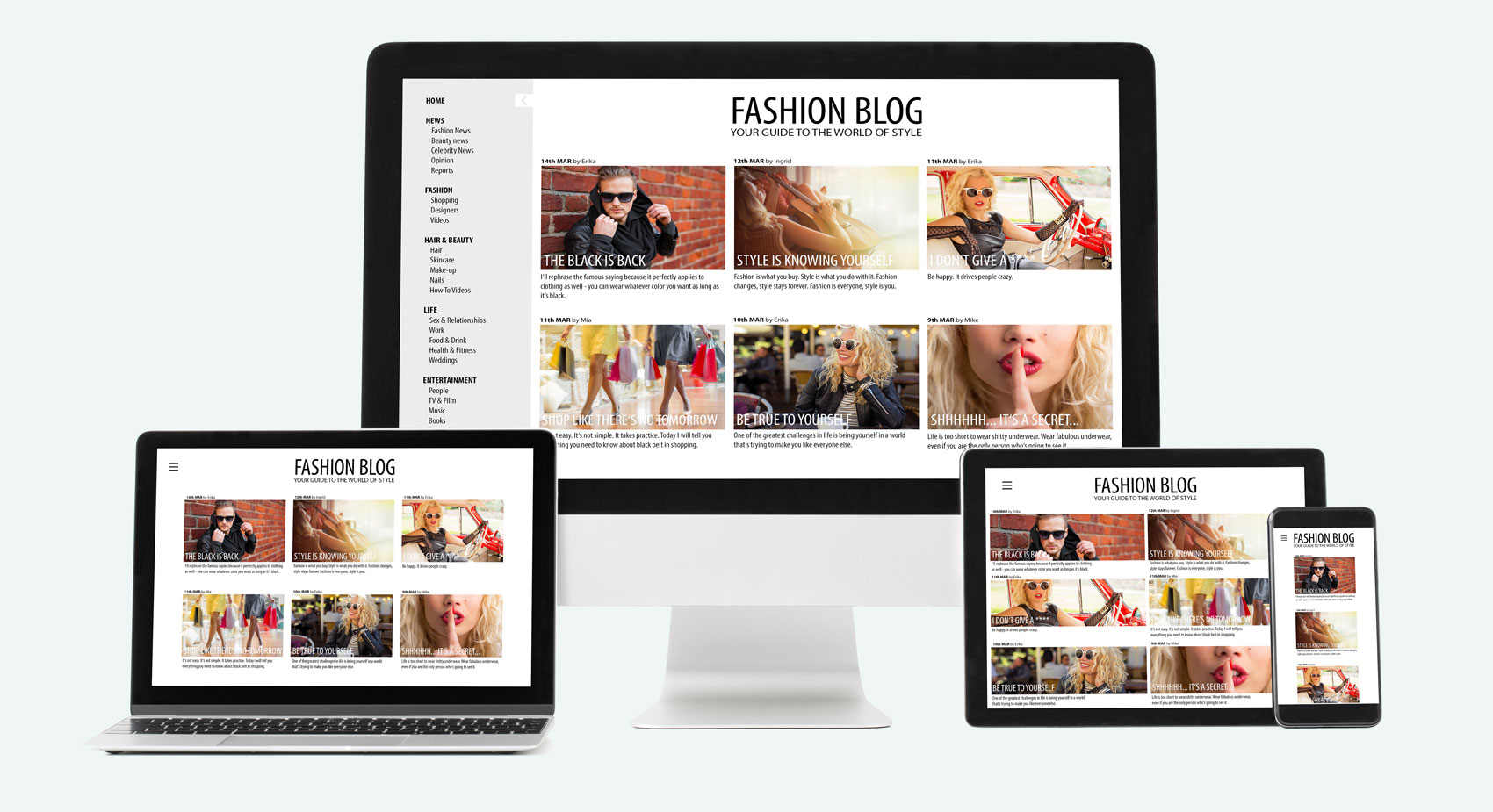
Websites that are built with mobile users in mind are said to adhere to the principles of mobile-first designs. From the get-go, it’s imperative that websites are designed with mobile devices in mind to deliver an outstanding mobile user experience.
Focusing on the most essential features of a product is made easier when designing for the smallest possible screens first. Simplifying your product down to its essential parts helps you zero in on its most crucial user experience (UX) features. After that, you may begin designing for larger screens and incorporate more features that serve to enhance the basic functionality of the product or service.
With so little space on a small mobile screen, UX designers must decide which parts of their product are the most important, making sure that the right user experience is given to the right device.
Graceful degradation, on the other hand, starts with designing for a bigger screen and works backwards to the smallest one. In this approach, a designer builds all of the complicated parts of a product from the start and then takes them out for smaller devices. You probably see the problem by now with this method. You see, if you start big and then go small, the main components tend to blend together and become harder to tell apart as you move from desktop to mobile. This makes mobile-first design an "afterthought," and it has been shown over and over again that this hurts the experience of mobile users.

Depending on its size, a user may only be able to access a limited amount of information. For instance, users have plenty of room to read and take in information on a website when using a 24-inch monitor. But if someone else visits your site with an iPhone 14 or Galaxy S22, they'll get a whole different experience. In short, by focusing on the most crucial aspects of the user experience, mobile-first design helps organizations save time, energy, and a lot of headaches.
Mobile-first design principles
So, how to design for mobile first? These are the prominent design principles to keep in mind when designing for mobile first.
Users are the most important part of the design. Your design must help users quickly and easily solve a problem or finish a task. Your design needs to be easy for them to use, so keep this in mind as you create user flows. Think about how a user might interact with your app as you try to figure out their pain points. Look at the mobile websites of your competitors to see what features they don't have that are good for mobile use. Add those features to your design.
Visual content hierarchy. Your writing should be short and clear. It's important to give the user exactly what they want and leave out anything that might distract them. The visual hierarchy of your content should show the user the order of importance and make it clear which parts are most important and which are less important.
You might want to keep your titles at the top and put a preview of the content under the fold. This makes the content easier to understand and see right away. Your page will also be easier to read if you break up long blocks of text into many one-sentence paragraphs.
Keep it simple. A simple design for mobile is a great way to make content clearer and help users focus on what's most important. So, only keep the things you really need on your mobile site to keep the user from getting distracted by unnecessary content. Reducing the number of links in your navigation menu is one way to keep things simple (as information architecture becomes extremely important).
Here are some more ways to keep things simple:
- Keep the fewest number of pages possible.
- No more than two columns of text.
- Make sure the font size isn't too small for mobile.
- Keep your lines clean and your edges wide.
- Use blank space to make the layout less busy and easier to read.
Bold and consistent Call to Action. Having a CTA that is bright, bold, and consistent makes it easier for users to find it. If you don't do this, you could lose valuable leads and make fewer sales. So, make sure that your CTAs stand out and are hard to miss. For instance, did you know that 75% of users browse with their thumbs? This means that you need to make sure that your calls to action (CTAs) are placed in a way that is easy for thumbs to reach. This will increase the chance that people will click on them.
Think about how fast your site loads. Today, consumers expect agile, seamless, and extremely fast experiences. Thus, it's very important that your mobile site, including your splash screen, loads quickly. It shouldn't take more than three seconds to fully load, because most people leave if it does. This is why you should get rid of anything that isn't necessary from mobile-first elements.
Benefits of mobile-first approach
Using a mobile-first approach can help you stay current and give your users or visitors a state-of-the-art experience. Also, if you let your business take a "mobile-first" approach, you can be sure that it will be available on smartphones almost everywhere. But don't just take our word for it. Here are the most important reasons why you should start with mobile right away.
Impressive User Experience
Your site's visitors are king, so you wouldn't want to let them down in any way. Would you rather have them pinch-zoom your content or make it easy for them to use on their phones? There are a lot of companies whose websites have been designed to work well on mobile devices. If you want to have an edge over them or at least be in the same league as them, you should also give your mobile visitors a great experience. The layout should make it easier to look at and read. The UI should be easy to use, the navigation should be simple, the photos should be high-quality and fit with the content, and so on. Also, the user experience can be improved by using tools like Google AMP or other features to speed up the loading time of mobile-first web apps or websites.
Expand your Audience and Get More People to Buy from You
With a mobile-first approach, you can expand your consumer base. At the heart of any marketing plan is getting more people to buy. You don't just want people to know about your brand; you want them to buy from you.
Scalability
Starting with a mobile-first design has many benefits, and one of them is that when you start small, it is very easy to grow. Scaling an app from mobile to desktop is easier than scaling it from desktop to mobile. If you want to make your desktop app work on a mobile device, you'll have to give up some of its features. On the other hand, when you scale from mobile to desktop, it means you can add new features without changing the ones that are already there. To make your product work on a desktop, all you need to do is add some interactive features and content.
Leveraging Google Mobile-First Indexing and Better Search Engine Optimization
Google made one of its most important announcements on July 1, 2019:
websites would be ranked based on how well they work on mobile devices.
This means that the Google smartphone bot would first crawl the website and then use the mobile-friendly content to index the web pages, structured data, snippets, and everything else. Mobile-first indexing is something that would change the course of a website, whether it is a new one or an old one. Existing websites would be crawled based on their content (text, images, videos, etc.), meta-data (titles, descriptions, meta tags, etc.), and structured data. New websites or mobile apps would only be crawled based on how well they work on mobile devices. Before, desktops were the most popular way to use the web. Now, mobile-first is the most popular way to use the web. If you want to stay relevant in a world that is always changing, you need to change with it and put mobile first. In short, Google's search algorithm now favors mobile-optimized versions of websites. In this approach, websites that prioritize mobile-first design tend to perform better in search engine results.
Optimize Load Times
Do not forget that website load time is a major component in SEO. To put it in context, a 7% drop in conversion rates for every second that a page takes to load can be avoided with this change. Keeping an eye on your Google ranking and implementing both a mobile and desktop version of your site in response to the search engine's criteria and its own algorithms for determining search engine rankings is essential. Google also has a mobile-friendly test, where users may enter a URL to see how mobile-friendly it is. The analysis presents a variety of factors that determine how mobile-friendly a site actually is (scripts, page loading too slow, Robot.txt blocks, etc.). If your website is optimized for mobile users and search engines, it will almost certainly rise in the rankings.
Prioritized content hierarchy
Designing a website with mobile users in mind requires editors to select what content is most important. You need to prioritize what to include given the limited space available. To put it another way, this facilitates the removal of unnecessary padding that slows down your site and diverts visitors' attention. It will help you create more streamlined, effective, and concise web designs. You will improve as a web designer by focusing on mobile users first.
Minimizing the number of bugs (at least for mobile users)
Building a mobile website is easy. Their code is shorter and more straightforward. It's difficult to navigate a desktop webpage. In order to provide more customization possibilities for the aesthetic, they employ a complex code. It is necessary to restructure the complex code when adapting a desktop site to a mobile site (desktop-first method). What does that include, in your opinion? Bugs are bound to infest your mobile site, so don't forget the bug spray. Because it was designed specifically for mobile devices, using the basic mobile code from the start guarantees that all of your design elements will display properly on mobile gadgets. You may rest assured that your website's user experience won't be negatively impacted by any annoying issues. The "progressively enhanced" version of your app retains the same basic mobile code even as you add additional features and complexity.
Push notifications
A key benefit of being a mobile-first strategy is that you can send push notifications. This kind of message can be sent directly to a user's device and will show up on their lock screen. To get push notifications, your mobile users will have to opt in, and the number of users who want these alerts will depend on the app vertical: 57% of users want push notifications from social media platforms, followed by news apps (45.94%), e-commerce apps (25.29%), mobile games (19.05%), travel apps (10.08%), and blogging apps (9.24%). One more way to talk to your customers is through in-app messages. This message could be very interesting: After 28 days, 61%-74% more people stick with mobile apps that let users send and receive messages inside the app.
Because Numbers Don’t Lie
There are many reasons why you should go mobile-first in this age of smartphones. If the reasons we listed above weren't enough to convince you, these numbers will definitely leave you considering it.
- The number of active mobile Internet users is 5.03 billion, according to recent reports from Statista.
- A study by Quartz found that 70% of online traffic comes from mobile devices.
- Mobile-optimized sites get about 15% more unique clicks than sites that aren't.
- In 2022, mobile traffic was expected to reach 77.5 exabytes per month, according to a study by Statista.
- 84% of customers decide what to buy in a store by using their phones. According to a report from Google, many people use their phones while shopping, even in stores.
- After a bad mobile experience, 40% of customers will switch to a competitor.
- 48% of a user's first contact is through their phones.
Mobile-first examples approach
YouTube. The majority of those interested in learning from past success stories in mobile-first design immediately think about YouTube. The video streaming giant redesigned its website in 2017, embodying what a good mobile-first approach looks and feels like. At the top, you'll find the user profile, search, and menu, as well as the brand's logo. Even better, YouTube has put all of the videos in a single column and encourages users to keep scrolling down to see more videos. The night mode in the mobile version and white font are also top-notch for a mobile-first approach.
International Energy Agency. On this mobile-first website, things like the user's profile, the search bar, and the menu are all neatly tucked away at the top, right next to the brand's logo. With just one tap, you can see what they can do. Since this website has a lot of blog posts, the layout of a single column that encourages users to scroll down makes it easier to use. Visitors see a big headline with high-quality photos and a call-to-action (CTA) link that opens the content.
Apple. The layout of the content on the Apple mobile site is very good. Users don't have to use the navigation button to get to information; they can just scroll down the page. This is very easy and convenient. Most of the time, users need and can see at a glance that they need the shopping bag icon. Also, if you look around the page and don't find the information you want, you can search for it in the bottom navigation.
Typeform. Typeform has a beautiful desktop design with simple text, high-definition video, animation, and other design elements. But complex design elements, like video and animation, are hard for mobile users to use and can make page load times much longer. So, they got rid of a lot of design elements that weren't needed on the mobile website page but kept the big menu buttons that work well on mobile devices. This made the whole mobile experience more simple and elegant.
Leveraging Mobile Era
Launching a website, redesigning an existing one, or striving for digital transformation are all good reasons to prioritize mobile-first design. The concept of "mobile first" should be applied beyond only the website. It's the mindset organizations need to have for any and all of their company activities.
A mobile-friendly user experience must be developed regardless of other factors. If you can successfully market your digital product to mobile users and convert them to buyers, your audience will expand to include people using additional devices. With a mobile-first strategy, you can follow your clients wherever they go. Therefore, organizations must prioritize mobile-first approaches to appeal to and meet the requirements of today's consumers.
Svitla Systems is a seasoned partner with plenty of experience in mobile-first projects, helping a variety of clients successfully prioritize mobile design for their company’s products and services.
If you’d like to take your mobile strategies to the next level, please reach out to our Svitla representatives for information on all the ways we can help you.
Let's discuss your project
We look forward to learning more and consulting you about your product idea or helping you find the right solution for an existing project.
Your message is received. Svitla's sales manager of your region will contact you to discuss how we could be helpful.