Software accessibility is incredibly important for a positive user experience. It’s also a legal requirement in many regions, including the US and EU. Regulations such as the Web Content Accessibility Guidelines (WCAG) from the World Wide Web Consortium (W3C) ensure that everyone can use software effectively regardless of ability. These standards set clear, measurable goals for usability, ensuring that no one is left behind.
This article comprehensively supports accessibility testing for individuals with physical, cognitive, and visual disabilities. It introduces important tools like image magnifiers, contrast analyzers, screen readers, keyboard navigation, and voice recognition tools, all vital for fostering a truly accessible and inclusive Internet.
Accessibility Guidelines for Mobile Applications
Both Apple and Google work to ensure that their mobile products comply with the WCAG standard. However, they are not limited to compliance alone; they have also developed their own guidelines (Android guideline, Apple guideline) to ensure that these products and the apps offered in their respective markets meet accessibility requirements. This enables them to reach a more significant number of users without distinction. In addition, they incorporate proprietary tools in their operating systems to improve user access to all their products. Later in this article, we will discuss each manufacturer's main tools.
General WCAG principles and requirements can also be applied to the mobile applications during the testing. So here are some examples:
- Focus Not Obscured (Minimum) (AA): Ensure that the text entry controls are positioned above the software keyboard while entering text and that the keyboard is glued to the bottom of the screen. The OS should do most of this work for you if you don't do anything specific to prevent it. The good news is that both iOS and Android do a good job of displaying Focus in apps automatically.
- Focus Not Obscured (Enhanced) (AAA): WCAG likes to do this Enhanced/Minimum thing when there is a set of related criteria with different conditions and severities. This success standard can be applied normatively given the following definitions of Keyboard Focus. IOS specifically refers to text fields that currently accept text input. In Android, this has a wider meaning that would facilitate both keyboard-only use and trackball and joystick navigation, considering that the version for keyboard-only navigation has locks.
- Focus Appearance (AAA): This is fairly simple. Users using only the keyboard or a joystick should be able to scroll through the application without losing track of where they are. However, this Success Criteria does not make sense on iOS without the Keyboard Only mode enabled. Keyboard Only mode is an assistive technology that takes care of its own focus appearance and cannot be changed by the content creator.
- Dragging Movements (AA): “A single pointer can achieve all functionality that uses a dragging movement for operation without dragging unless dragging is essential or the functionality is determined by the user agent and not modified by the author.”
- Target Size (Minimum) (AA): “The size of the target for pointer inputs is at least 24 by 24 CSS pixels... with a list of exceptions that don't apply very often.” In short, make sure your touch targets are not too small. They are hard to hit. On this point, both Google and Apple agree and recommend a minimum size above 40dp or pt.
- Consistent Help (A): If a set of views is defined within a single application, this criterion may be applicable and relevant for large applications; however, the definition of a “set of pages” does not adequately extend to separate mobile applications.
- Redundant Entry (A): Redundant input ensures that users can perform a process without repeatedly entering information. Getting users to perform processes quickly is at the heart of a mobile application's user experience. Both iOS and Android have mechanisms to support this function's autofill portion.
- Accessible Authentication (AA): The easiest way to satisfy this success criterion is to enable single sign-on with the account with which the user logs into their device. If this is not feasible, this success criterion outlines a solid minimum expectation with many platform-specific solutions that are quite compatible.
- Accessible Authentication (AAA): In short, make it easy for users to log in to your applications. Don't force them to remember things, not even passwords.
Accessibility Testing and Testing Tools
How to Perform Accessibility Testing?
When conducting accessibility testing for software, it's essential to consider the different types of evaluations and tools needed for users with physical, cognitive, or visual disabilities. It is a comprehensive process ensuring all users can access and use products effectively. The following are the main points to consider when planning and performing accessibility for web application testing:
- Understanding the Web Content Accessibility Guidelines (WCAG): It is necessary to be familiar with the WCAG standards, as they provide detailed guidelines on how to make digital content accessible.
- Define the scope of compliance: It is necessary that the project, its managers, or the technical team establish the level of compliance to be achieved (A, AA, or AAA) of the WCAG, taking into account the target users and legal requirements.
- Automated evaluation: It is always highly recommended that automated tools be used to detect accessibility problems such as missing alt tags, contrast problems, and HTML markup errors. The most popular ones will be detailed later in this article.
- Manual testing: Manual testing should always be performed to cover aspects that are not detectable through the use of automated tools. Manual testing covers aspects such as keyboard navigation and content comprehension.
- User testing: While this type of testing is exciting, it is not always feasible. If it is not possible to include people with disabilities in the testing process, it would be best to simulate the disabilities to get a perspective as close as possible to the usability of such users.
- Testing with assistive technology: It's necessary to test development with common assistive technologies, including screen readers, screen magnifiers and speech recognition software.
- Results documentation: Recording all findings is necessary to create an action plan that will help solve the problems detected.
- Continuous improvement: Accessibility is essentially a process linked to quality, so it is continuous and uninterrupted. It is best to run periodic tests on the development to find new ways to improve.
Tools overview
For web, desktop, and mobile applications, there are several tools that we can use in our projects to improve accessibility, detect problems and fix them. Each of these tools addresses specific aspects of accessibility. The following are the most commonly used in the industry:
Image amplifiers
These are tools that can be used during project development but whose ultimate purpose is to assist visually impaired people in having better access to visual content. They allow you to increase the size of texts, images, and other graphic elements to facilitate reading and comprehension.
In Windows OS, there is a native image magnifier that basically works as a magnifying glass and allows you to magnify any content that is being viewed on the screen. As for macOS, the Photos application and the Preview tool are native image editors that allow basic image adjustments, including resizing, contributing to accessibility.
On the other hand, applications like Bigjpg use AI to enlarge images without losing quality, which can be useful for visually impaired people, however among the most popular image enlargers on the market, we find tools like ZoomText and SuperNova Magnifier, which are specifically designed for visually impaired people. These programs generally include magnification, color filters, and cursor or text tracking options, which facilitate reading and navigation on digital devices.
Both iOS and Android have native functionalities that allow the user to magnify what is being viewed on the screen; these functionalities are usually activated by making a certain combination of taps on the screen of the mobile devices.
Professional opinion: Whenever I'm using a desktop, I always opt for the built-in image amplifiers because they are more straightforward to use and don't require any extra downloads. In mobile environments, I think the iOS interface is more intuitive.
Contrast analyzers
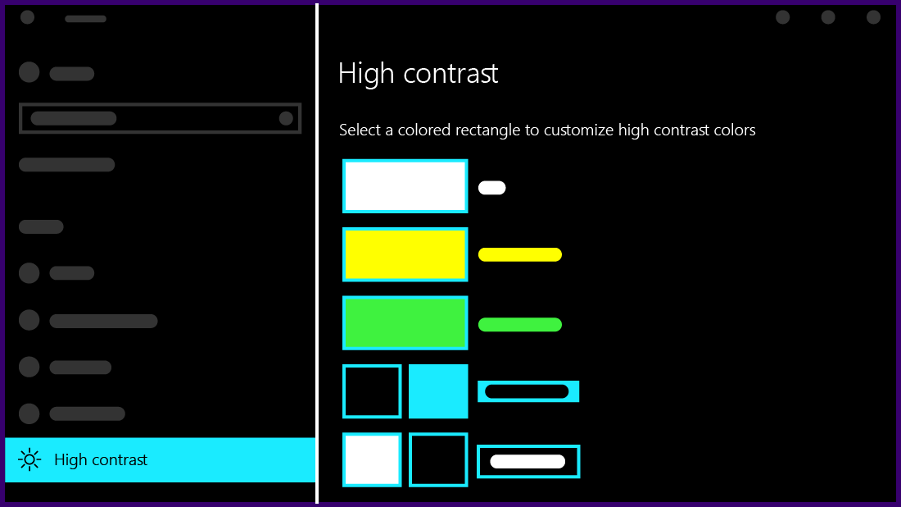
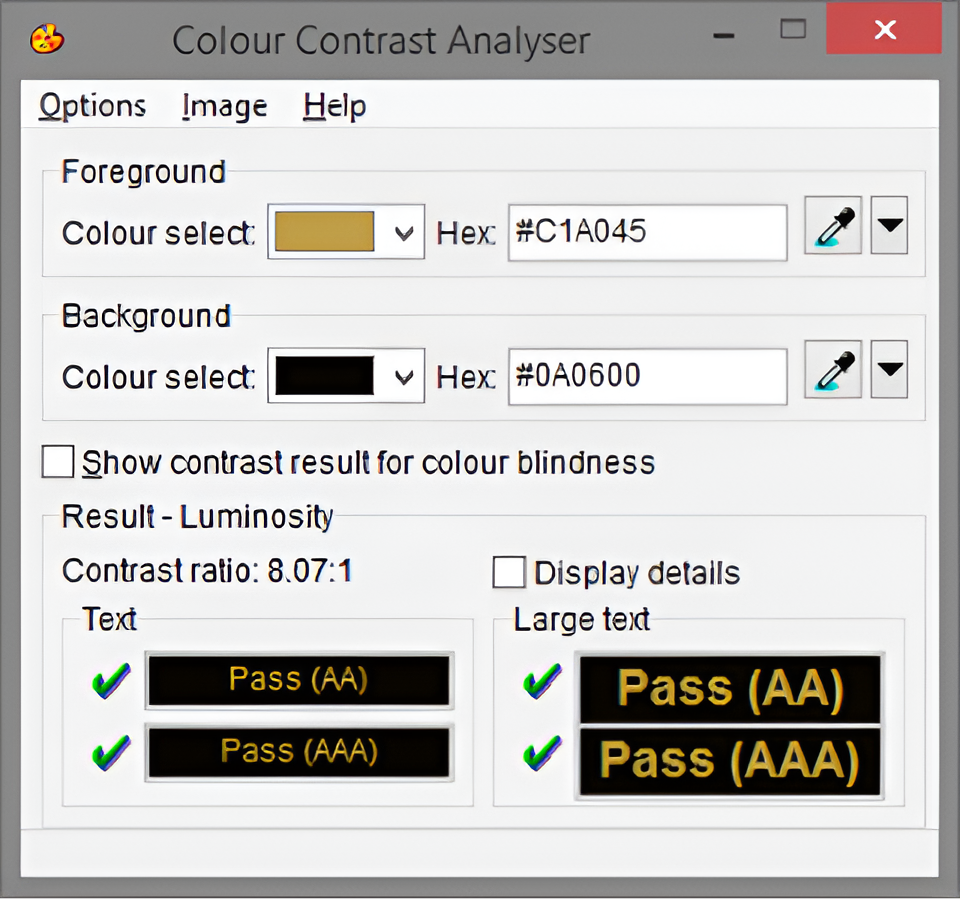
Their main function -as the name suggests- is to evaluate the color contrast between text and its background, ensuring that information is legible to all users, including those with visual impairments such as color blindness, so that accessibility guidelines recommending a minimum contrast ratio for text can be met. For example, a ratio of 4.5:1 for normal text and 3:1 for large text. In Windows OS, you can activate or customize High Contrast Black and White themes through the accessibility settings. For macOS users, there is a popular tool called the "Color Contrast Analyzer" that allows you to analyze colors on the screen and understand how people with different types of color blindness would perceive the elements.

High-contrast black and white themes on Windows

MacOS Color Contrast Analyzer
Several contrast analyzers on the market offer similar features to those mentioned above, such as Monsido—Color Contrast Checker and Tanaguru Contrast Finder. Color Contrast Checker is also available for iOS and Android and works well on both.
Professional opinion: For desktop environments, native functionalities work well and are easy to use. For mobile environments, the Color Contrast Checker is highly recommended.
Screen readers and keyboard navigation
This assistive technology allows visually impaired people to interact with digital devices. This software can read the textual content of the screen aloud and even manage to describe visual elements, allowing users who need them to navigate applications and websites only with the keyboard.
Screen readers are closely related to keyboard navigation, which is in itself a fundamental piece of web accessibility, since it allows users who cannot use a mouse or a touch screen to navigate digital content without any inconvenience. This is achieved through the use of hot keys, tabs and arrow keys to move between links, buttons and other interactive controls.
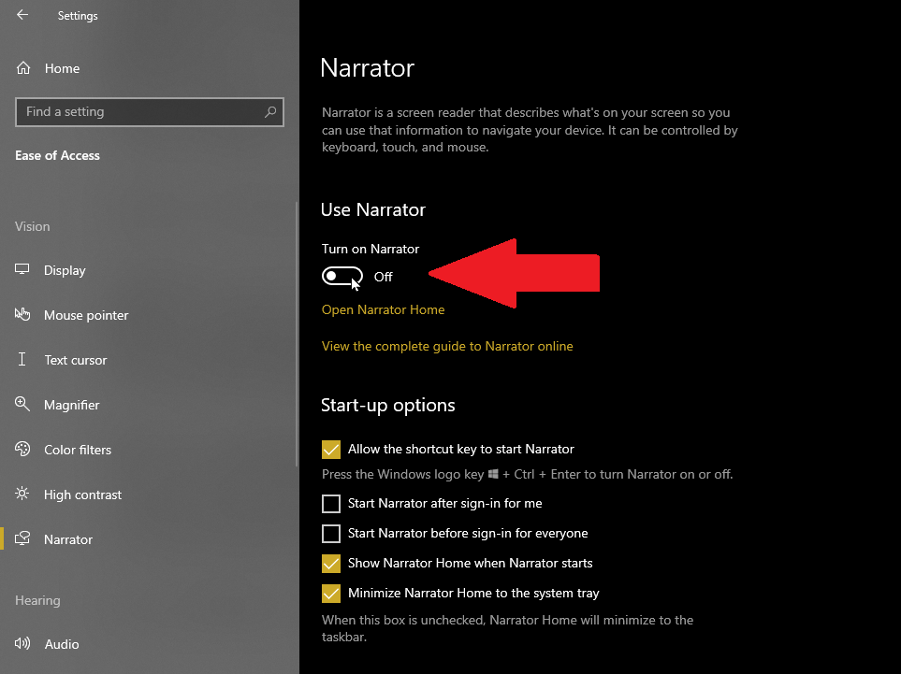
Windows provides Narrator, a software that seamlessly integrates with keyboard navigation and comes included in the operating system for users with visual impairments. The latest versions have significantly improved the navigation experience for users. On the other hand, macOS and iOS have VoiceOver, a built-in screen reader that offers a comprehensive user experience for individuals with visual impairments.

Windows Narrator

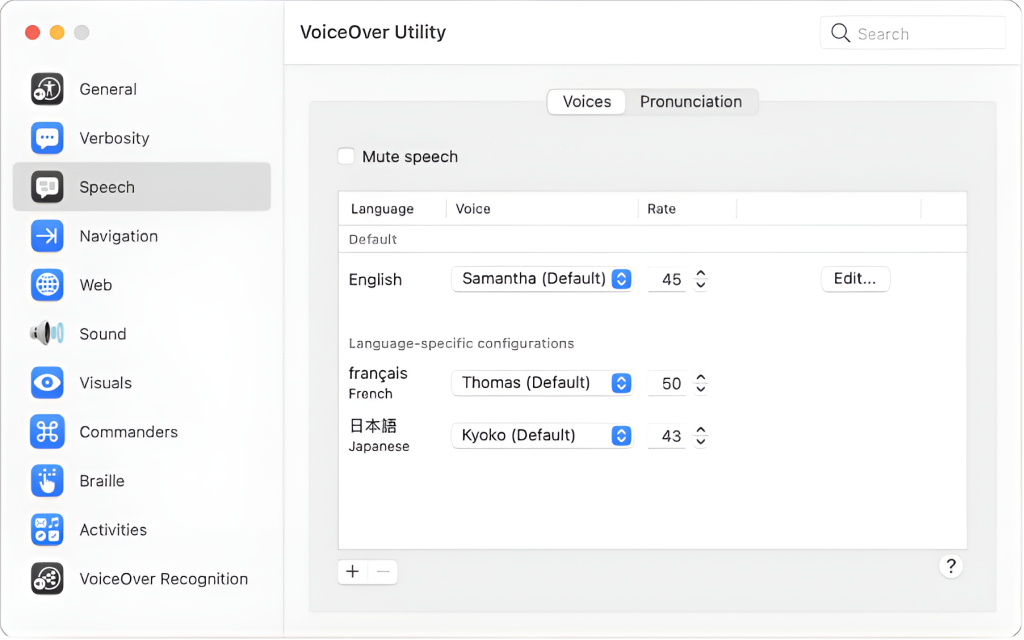
macOS VoiceOver
Other screen readers have very good features and are very popular in the market. NVDA is free and open source; JAWS, one of the best-known and most used, is among these.
Regarding mobile device testing, Android and iOS include functionalities that fulfill the Screen Reader function. In Android, there is TalkBack, and in iOS, there is Speak Screen.
Professional opinion: My favorite choice for desktops is NVDA, as it is regularly updated and easy to use. For testing on mobile devices, I always choose the native options.
Speech recognition tools
Undoubtedly, the ability to recognize what the user says (or needs) and translate this into real actions during their interaction with web and mobile applications is vital in accessibility. It improves the user experience and is especially useful for people with visual and mobility impairments.
Windows OS natively has voice recognition tools, including Cortana and the Dictation service. Both allow users to perform tasks and control their devices with voice commands alone. On macOS, something similar happens: Siri virtual assistant offers voice recognition capabilities, allowing users to execute commands and control their devices.
Virtual assistants, such as Google Assistant and Amazon's Alexa, are popular voice recognition tools that improve web and mobile accessibility for users. Google Assistant is mainly available on Android devices and is known for its ability to understand context and provide accurate answers. Amazon's Alexa uses its own device to assist with home automation and can be customized.
Apart from the above, APIs such as the Web Speech API allow developers to integrate speech recognition into web applications, thus offering a much more user-inclusive experience.
Professional opinion: In this topic, all native solutions (both desktop and mobile) are the most recommended.
Automated tools
Axe | Wave| Accessibility Insights
Apart from the tools mentioned earlier for accessibility testing, others combine multiple functions, enabling them to automate tests and generate reports with the results. Among these, Axe, Wave, and Accessibility Insights stand out the most. They are crucial in web and mobile accessibility, each with distinct features and capabilities that aid developers and quality assurance professionals in creating genuinely accessible content for all users without exclusion.
Axe is highly effective because it provides a browser extension and an API. When used, these tools help you efficiently identify and fix accessibility issues. Furthermore, Axe enables automatic testing, offers suggestions for improvement, and covers various accessibility issues.

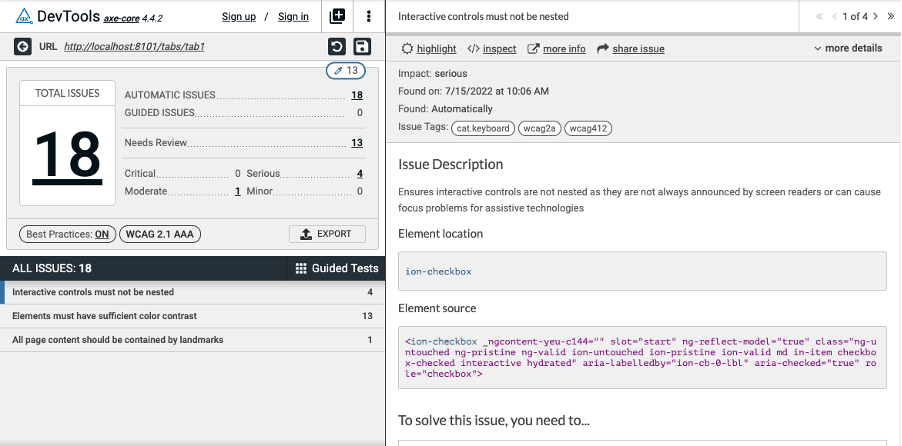
Accessibility issue detected by Axe
On the other hand, Wave is a collection of accessibility evaluation tools designed to identify errors and improve the accessibility of web content for individuals with disabilities. It can detect conflicts with WCAG and it also allows for human evaluation of web content. Wave is accessible as a browser extension and an API.
Last but not least is Accessibility Insights, a set of tools from Microsoft for finding and fixing accessibility issues. It supports two main scenarios: FastPass, a lightweight two-step process to automatically identify common accessibility issues, and Assessment, which allows developers and QAs to check that a web application is WCAG 2.1 compliant. Of course, it includes automated checks and manual testing with step-by-step instructions. Accessibility Insights can be used as a browser extension or downloaded locally.

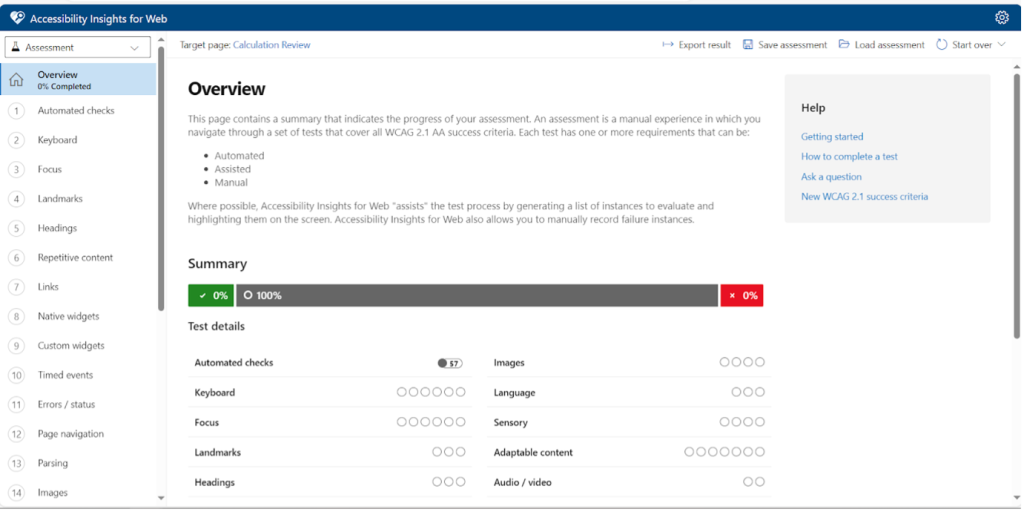
Accessibility Insights - Assessment overview
Professional opinion: I always use at least two accessibility tools, such as Accessibility Insights + Wave or Axe, to get a comprehensive view of a project's accessibility status.
Conclusion
In summary, accessibility is an indisputable and necessary element in the process of developing applications and websites. It allows people—regardless of their physical, cognitive, or sensory abilities—to interact with and benefit from technology. For this, the Web Content Accessibility Guidelines (WCAG) of the W3C provide a reference that sets the course to ensure that digital services are truly accessible and inclusive.
Accessibility testing is essential to identify and eliminate barriers to equal access to web and mobile content. Tools such as image magnifiers, contrast analyzers, screen readers, and speech recognition tools are indispensable to ensure the effectiveness of these tests. It's crucial to remember that these tools not only help detect accessibility issues but more importantly, they empower users with disabilities by giving them the means to independently navigate and understand digital content. By integrating accessibility testing in the early stages of development and taking a proactive approach to inclusion, undeniable progress is made in building a truly universal digital world. This is not only an ethical and social responsibility but also a golden opportunity to reach a wider and more diverse audience, reflecting the full spectrum of humanity.